
Роль стайлгайда и дизайн-кита в современном сайте
Итак, стайлгайд и дизайн-кит – что это такое и зачем нужно?
Для начала разберемся c основной терминологией, рассмотрев, что это, как использует и помогает в работе.Стайлгайд

Стайлгайд – это руководство по стилю. То есть, коллекция предварительно разработанных элементов и правил, которым следуют как дизайнеры, так и разработчики. Стайлгайд становится своего рода опорой и отправной точкой, когда над проектом работает большая команда и нужно добиться единого стиля каждого элемента сайта. Кроме того, наличие готовых элементов сильно упрощает работу разработчикам – они в любой момент могут взять определенный элемент и использовать его повторно.
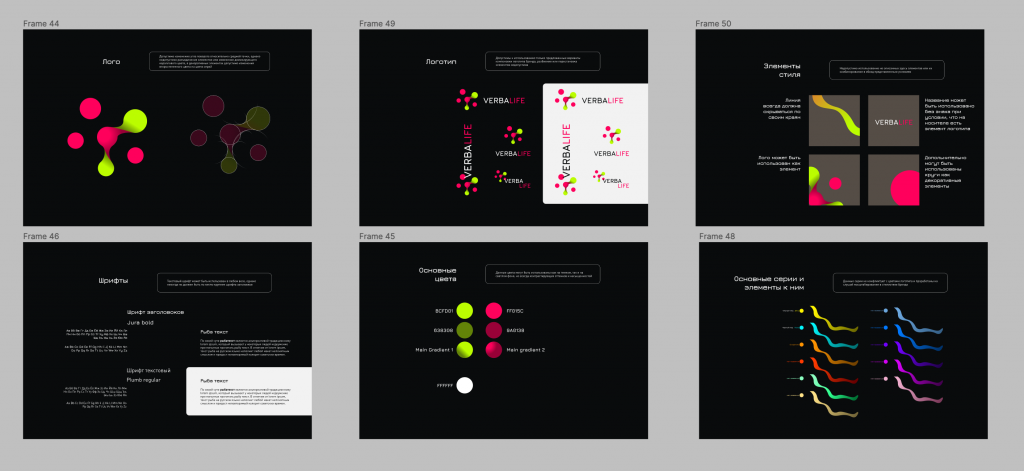
В стайлгайде может быть прописано практически что угодно, касающееся дизайна: использование фирменного стиля, корпоративные цвета, формы, блоки, расположение и размеры отдельных элементов, прочее. Притом могут прописываться как требования только к одному элементу, так и целому комплексу.
Дизайн-кит

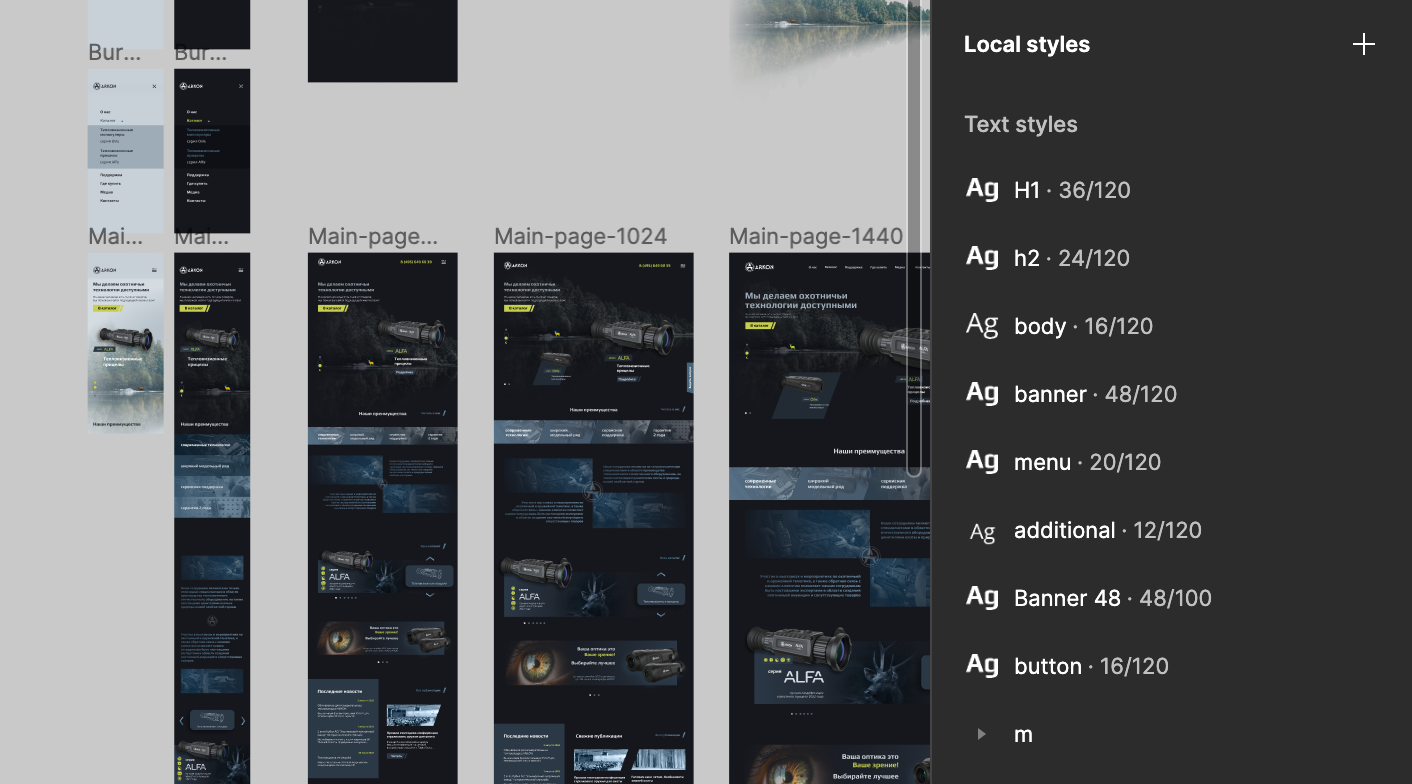
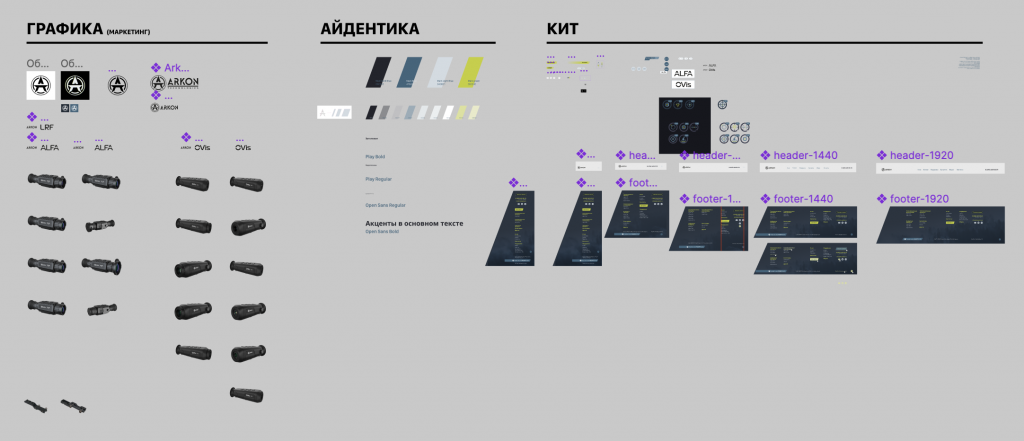
Дизайн-кит – это набор элементов пользовательского интерфейса, что используется в создании дизайна и дальнейшей верстке сайта. Это отдельный блок, куда выносятся все иконки, формы, поля, шрифты, указатели, слайдеры, сайдбары и многое другое – все то, что дизайнер использует при создании макета сайта.
Самый яркий пример использования дизайн-кита – в онлайн-редакторе Figma. Сюда дизайнер выносит все используемые элементы, а разработчик в дальнейшем буквально в несколько кликов извлекает их из кита и внедряет уже на сайт. Это в разы проще и быстрее, чем работать с PSD-макетами в фотошопе. И гораздо эффективнее.
Почему сегодня без стайлгайда и дизайн-кита не обойтись?
Если над дизайном и версткой работает один человек, как таковой нужды в этих инструментах нет. Но сегодня доверять все этапы работы одному человеку – не лучшее решение. Если нужен качественный результат – над сайтом должна работать команда. И чтобы эта команда работала сообща, как раз и создаются стайлгайды и дизайн-киты.Преимущества следующие:
- выдерживается единая стилистика сайта;
- ускоряется процесс разработки;
- можно в режиме онлайн следить за изменениями в стайлгайде и дизайн-ките;
- заказчик также может следить за процессом выполнения и соответствием текущего результата техническому заданию.
Опять же, используя стайлгайд и дизайн-кит, мы избавляемся от необходимости регулярно пересылать файлы, архивы и прочие документы. Практически все манипуляции происходят онлайн и сразу становятся доступны всей команде. Эффективность работы растет, как и ее качество для клиента.
Спасибо за внимание! Ваша команда Missoff и WebirayLab. Следите за нашими новостями, подписывайтесь на наши группы в социальных сетях VK, Facebook.

